import Head from 'next/head';
import LayoutHome from '../../Layouts/LayoutHome';
const Checkout = () => {
return (
<div>
<Head>
<title>CheckOut</title>
</Head>
<LayoutHome/>
<div className="b-check">
<a href="/" className="button green is-size-7-mobile is-size-5-desktop checkout is-justify-content-left">
<i className="fas fa-arrow-left pr-4 green is-size-5"></i>
<div className="black">CheckOut</div>
</a>
</div>
<div className="pl-5 pr-5">
<div className="box bg-green white">
<div className="column">
<div className="columns is-flex is-size-5-desktop is-size-7-mobile">
<i className="fas fa-map-marked-alt pt-1"></i>
<div className="columns is-flex bd-notification pl-3">Alamat Pengiriman</div>
</div>
<div className="columns is-dekstop">
<div className="column is-one-quarter pt-5">
<p className="columns bd-notification">Nuria Safitri</p>
<p className="columns">(+62) 87850148581</p>
</div>
<div className="column is-three-fifths">
<p className="bd-notification">Jl. KH. Abdullah Hasbullah No. 08, Dsn. Padang Kidul, Ds. Padang RT/RW. 02/02 KAB. BANYUWANGI - SINGONJURUH, JAWA TIMUR, ID 68464</p>
</div>
<div className="column is-one-quarter">
<p className="bd-notification has-text-centered pr-5">
<a className="button bg-green-nb" href="#">Ubah</a></p>
</div>
</div>
</div>
</div>
</div>
<div className="pl-5 pr-5">
<div className=" box">
<div className="column is-flex">
<div className="column is-4 is-offset-0 is-size-4-desktop is-size-5-mobile ">Produk Dipesan</div>
<div className="column is-flex is-3 is-offset-1">
<div className="column is-flex is-7 is-offset-4 is-size-6">Harga Satuan</div>
<div className="column is-flex is-7 is-offset-3 is-size-6">Jumlah</div>
<div className="column is-flex is-7 is-offset-2 is-size-6">Subtotal Produk</div></div>
</div>
<div className="is-flex is-size-6-desktop is-size-7-mobile pl-5">
<i className="fa fa-store-alt pt-1"></i>
<div className="bd-notification pl-3">Toko Bakul Sayur</div>
<div className="is-flex pl-3">
<a className="button bg-wite-nb pb-4 is-size-7">
<i className="fa fa-comments pt-1"></i>
<div className="bd-notification pl-2">Chat Sekarang</div>
</a>
</div>
</div>
<div className="columns pl-5 pr-5 is-justify-content-space-between">
<div className="column is-flex ">
<figure className="image" style={{width: 100 + "px"}}>
<img src="kk.jpg" />
</figure>
<div className="column is-flex is-justify-content-space-between mx-2 column is-10 is-offset-0">
<h3 className="column is-6 is-offset-0 is-size-7-mobile has-text-weight-bold">Kangkung</h3>
<div className="column is-flex is-justify-content-space-between is-7 is-offset-0">
<p className="column is-3 is-offset-0 is-size-7-mobile">Rp. 3.000</p>
<p className="column is-3 is-offset-2 is-size-7-mobile">2 Ikat</p>
<p className="column is-2 is-offset-2 is-size-7-mobile">Rp. 6.000</p>
</div>
</div>
</div>
</div>
<div className="columns pl-5 pr-5 is-justify-content-space-between">
<div className="column is-flex ">
<figure className="image" style={{width: 100 + "px"}}>
<img src="bm.jpg" />
</figure>
<div className="column is-flex is-justify-content-space-between mx-2 column is-10 is-offset-0">
<h3 className="column is-6 is-offset-0 is-size-7-mobile has-text-weight-bold">Bawang</h3>
<div className="column is-flex is-justify-content-space-between is-7 is-offset-0">
<p className="column is-3 is-offset-0 is-size-7-mobile">Rp. 3.000</p>
<p className="column is-3 is-offset-2 is-size-7-mobile">2 Ikat</p>
<p className="column is-2 is-offset-2 is-size-7-mobile">Rp. 6.000</p>
</div>
</div>
</div>
</div>
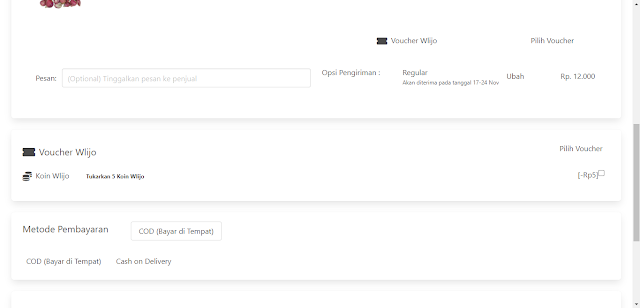
<div className="column is-flex is-justify-content-space-between pt-0 is-6 is-offset-7">
<div className="column is-flex pl-3 pt-0">
<i className="fas fa-ticket-alt is-size-5 pt-3"></i>
<div className="column is-size-6 pl-2 pt-2">Voucher Wlijo</div>
<div className="column is-flex is-justify-content-space-between pt-0">
<a className="button bg-wite-nb" href="#">
<div className="bd-notification is-size-6">Pilih Voucher</div>
</a>
</div>
</div>
</div>
<div className="column is-flex is-justify-content-space-between pt-0">
<div className="column is-flex pl-3 pt-1">
<p className="column is-size-6 pl-2 pt-2">Pesan:</p>
<input className="input" type="text" placeholder="(Optional) Tinggalkan pesan ke penjual"></input>
</div>
<div className="column is-flex is-justify-content-space-between pt-0">
<p className="bd-notification is-size-6">Opsi Pengiriman :</p>
<div className="column is-flex is-justify-content-space-between pt-0 pl-5">
<div className="column pt-0 pl-5 is-flex">
<div className="">
<p className="is-size-6">Regular</p>
<p className="is-size-7">Akan diterima pada tanggal 17-24 Nov</p>
</div>
<div className="pt-0">
<a className="button bg-wite-nb" href="#">
Ubah</a>
</div>
</div>
<p className="is-size-7-mobile pt-2">Rp. 12.000</p>
</div>
</div>
</div>
</div>
<div className="box pl-5 pr-5">
<div className="is-flex">
<i className="fas fa-ticket-alt is-size-4 pt-4"></i>
<div className="column is-size-5 pl-2">Voucher Wlijo</div>
<a className="button bg-wite-nb" href="#">
Pilih Voucher</a>
</div>
<div className="is-flex">
<i className="fas fa-coins is-size-5 pt-4"></i>
<div className="column is-size-6 pl-2 is-flex is-justify-content-space-between">Koin Wlijo
<div className="column pt-1 is-flex">
<p className="pl-5 is-size-7"><strong>Tukarkan 5 Koin Wlijo</strong></p>
</div>
<div className="is-flex">
<label className="checkbox is-flex">
<p className="is-size-6">[-Rp5]</p>
<input type="checkbox"/>
</label>
</div>
</div>
</div>
</div>
<div className="box pl-4 pr-5">
<div className="is-flex">
<div className="is-flex is-size-5 pl-2 pr-5">Metode Pembayaran</div>
<div className="pl-5 is-flex">
<a className="button" href="#">COD (Bayar di Tempat)</a>
</div>
</div>
<div className="pt-5">
<a className="button bg-wite-nb" href="#">COD (Bayar di Tempat)</a>
<a className="button bg-wite-nb" href="#">Cash on Delivery</a>
</div>
</div>
<div className="box pl-5 pr-5">
<div className="column is-flex is-justify-content-right">
<div>
<div className="column is-flex">
<p className="column is-size-6">Subtotal untuk Produk</p>
<p className="is-size-6 pt-3">Rp. 12.000</p>
</div>
<div className="column is-flex">
<p className="column is-size-6 ">Total Ongkos Kirim</p>
<p className="is-size-6 pt-3">Rp. 5.000</p>
</div>
<div className="column is-flex">
<p className="column is-size-6">Total Pembayaran</p>
<p className="is-size-4 pt-1">Rp. 17.000</p>
</div>
</div>
</div>
<div className="has-text-right py-5">
<a className="button bg-green white pl-5 pr-5" href="#">Buat Pesanan</a>
</div>
</div>
</div>
</div>
);
}
export default Checkout;




Komentar
Posting Komentar